
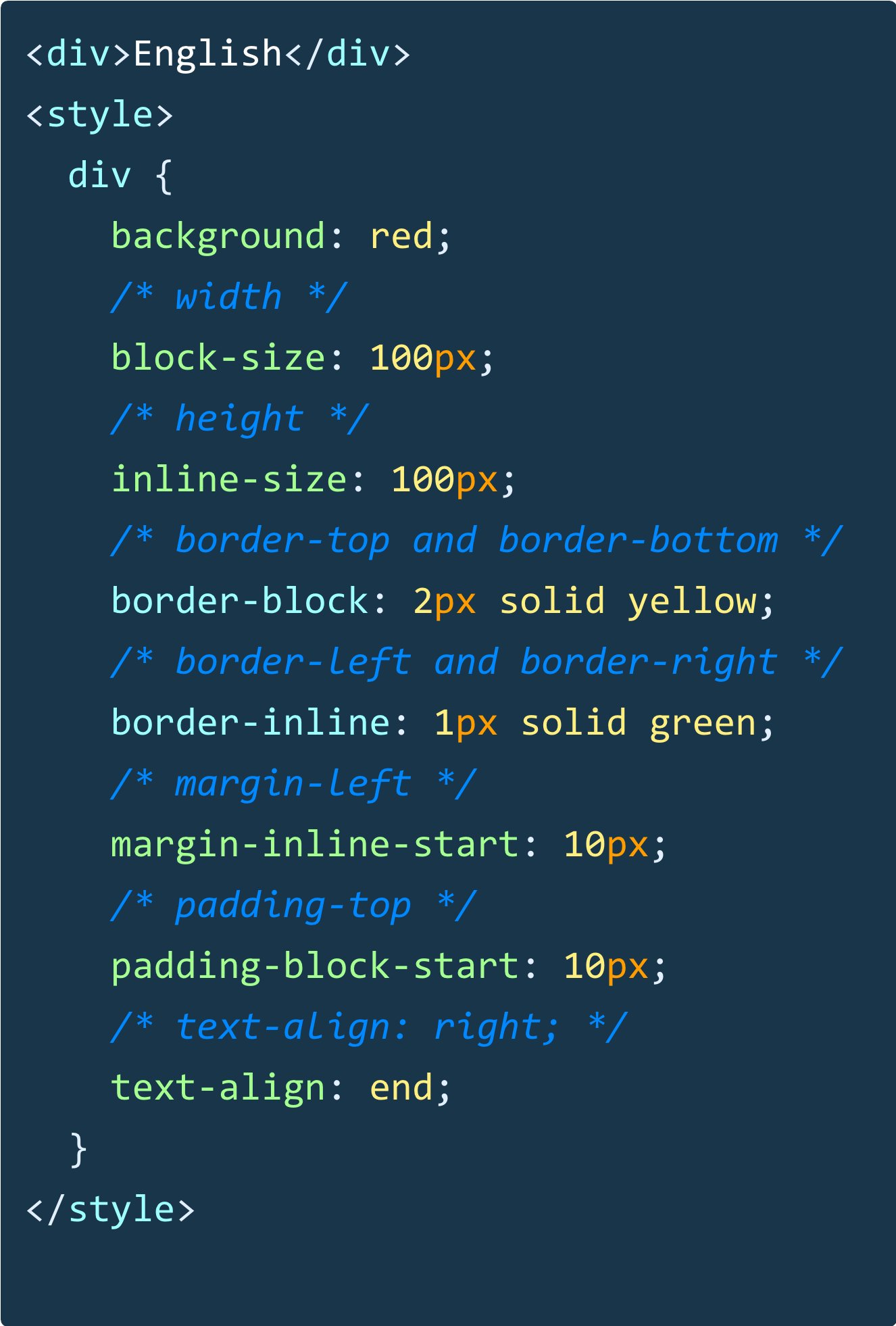
Wes Bos on Twitter: "🔥 You can use new CSS logical properties instead of top/bottom/left/right. Makes designing multi-language websites much easier when the flow direction changes. CSS Grid and Flexbox already setup

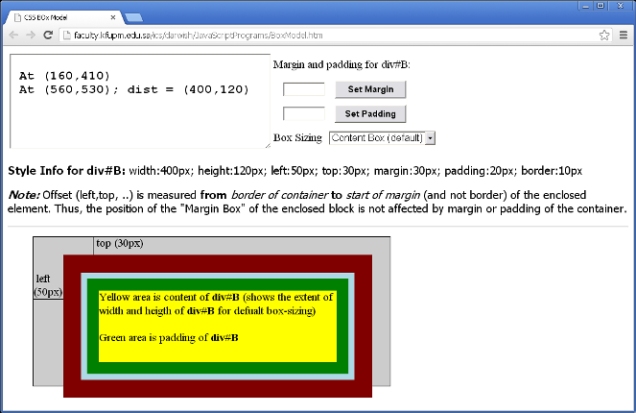
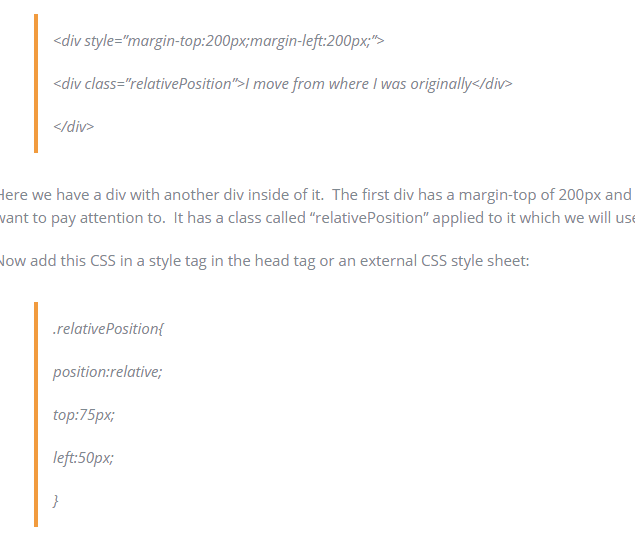
Css big div inside put small div, small div set margin-top attribute, why big div also float up, have a figure – DDCODE

Nerdy Eye on Twitter: "See below for screenshots of the HTML and css files for your perusal. Kindly like, retweet and turn on notifications for more updates. #30DaysOfCode https://t.co/QJty05e3vh" / Twitter

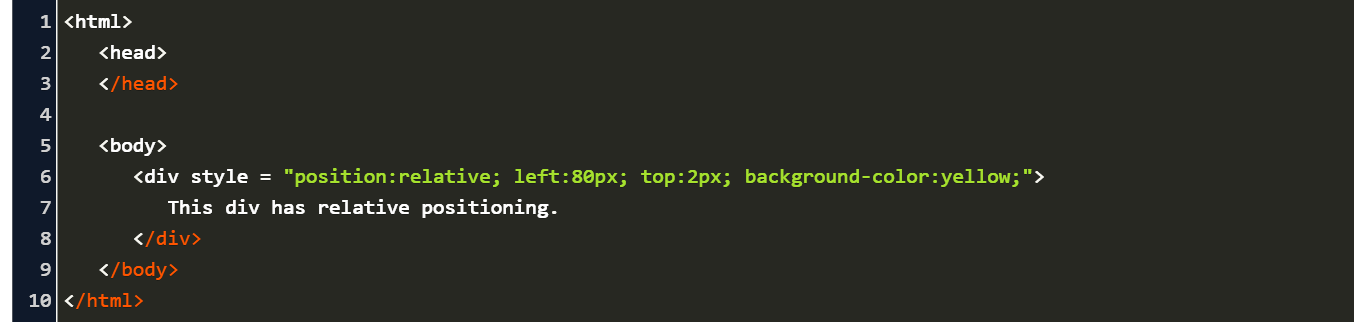
HTML: Move the position of an element only up to a certain position Date: 20.04.2018 Views: 3.367 How does one set it that an HTML element is only moved to a certain position when the browser moves the page? View browser In this example, the DIV area ...
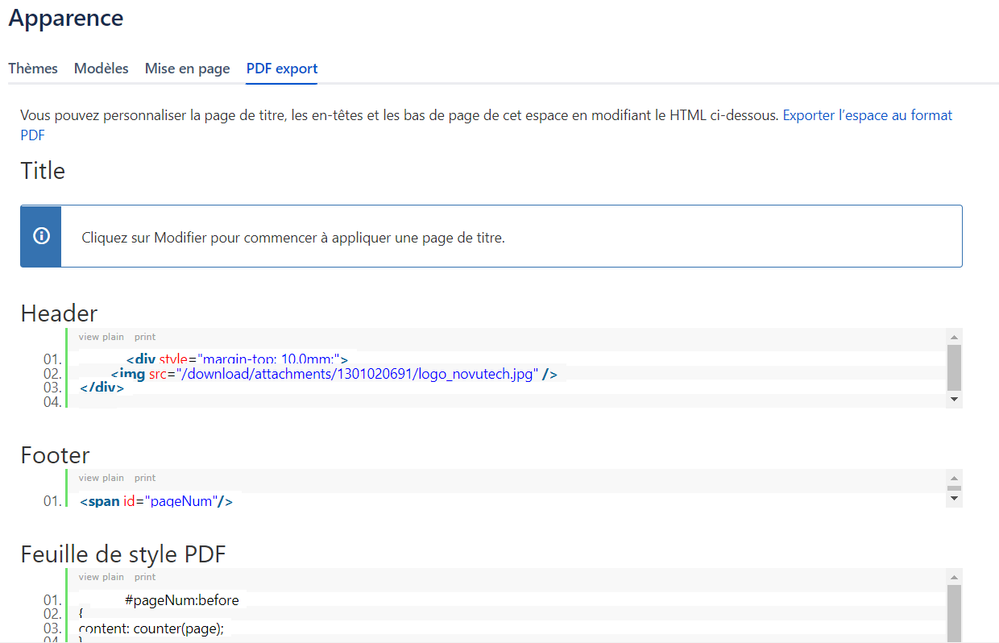
How to create announcement banner in native UI similar to HI - Now Platform - Article - ServiceNow Community
















![HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper](https://imgs.developpaper.com/imgs/1449807802-5c8df63e5f427_articlex.png)